Google ogłosił wczoraj rozpoczęcie obsługi atrybutu „hreflang” oraz atrybutu „rel” z wartością „alternate” (oba atrybuty są przypisane do elementu „link”). Dzięki obsłudze nowych atrybutów Google ma lepiej radzić sobie z kierowaniem internautów do właściwych dla nich wersji językowych witryny.
Nowe atrybuty, powiązane mocno z rel=canonical, także umieszcza się w sekcji head dokumentu, przykładowo wygląda to tak:
<link rel=”alternate” hreflang=”dwuliterowy-kod-języka” href=”http://url-strony-z-alternatywną-wersją-językową” />
Google zaleca stosowanie nowych atrybutów na witrynach o wielu wersjach językowych, szczególnie gdy:
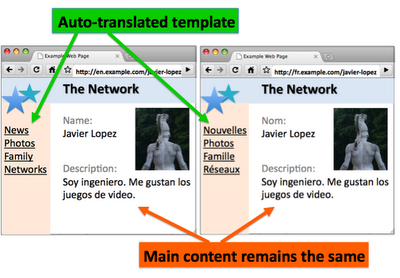
- poszczególne wersje językowe mają przetłumaczoną nawigację (menu, stopka) i/lub,
- treść pozostaje niezmieniona (w tym samym języku).

Google zaleca stosować atrybuty razem z rel=canonical (lub przekierowaniem 301). Rel=canonical pomaga Google’owi „grupować” duplikaty, a rel=alternate – kierować internautów do odpowiednich dla nich wersji językowych nawigacji.
Wybierasz zatem najpierw kanoniczną („właściwą”) wersję podstrony, a w sekcjach head wszystkich jej duplikatów umieszczasz rel=canonical do tej właściwej. Z kolei w sekcji head podstrony kanonicznej umieszczasz rel=alternate i hrefland=”kod-właściwego-języka” do podstron-duplikatów.
Więcej szczegółów znajdziesz na blogu Google Webmaster Central i w systemie pomocy Google.
Aktualizacja: Google ulepsza obsługę witryn wielojęzycznych
Google rozszerza obsługę znaczników przeznaczonych dla witryn wielojęzycznych. Od września 2010 należące do elementu „link” atrybut „hreflang” i atrybut „rel” z wartością „alternate” pomagają w uniknięciu problemów z duplicate content i kierowaniu internautów do właściwych wersji językowych w dwóch sytuacjach. Teraz obsłużone zostaną także kolejne grupy witryn.
Początkowo wdrożono obsługę witryn, które mają wielojęzyczną strukturę pomimo tego, że zasadnicze treści nie zostały przetłumaczone (a poszczególne wersje językowe różnią się np. tylko przetłumaczoną nawigacją). Obecnie znaczniki językowe będą obsługiwane przez Google także dla witryn, które:
- mają skierowane na różne kraje wersje w tym samym języku, różniące się tylko detalami, np. ceną (np. na Australię, Kanadę i USA),
- mają różne – całkowicie przetłumaczone – wersje językowe (np. po niemiecku, angielsku u francusku) lub też mają skierowane na różne kraje wersje napisane w tym samym języku, ale istotnie różniące się w treści (np. mocno zróżnicowane oferty kierowane na Niemcy, Austrię i niemieckojęzyczną część Szwajcarii).
Krótko mówiąc, Google obsługiwał do tej pory wyłącznie nieliczną grupę serwisów, w które pomimo posiadania różnych wersji językowych/regionalnych, miały literalnie tę samą treść (a co najwyżej różniły się wersją językową nawigacji). Od teraz obsługiwane będzie znacznie szersze grono witryn, i dopiero dzisiaj obsługa wielojęzyczności/wieloregionalności nabrała sensu.
Jakie korzyści przyniesie obsługa wielojęzycznych/wieloregionalnych witryn? Trzy zasadnicze:
- unikniemy kłopotów z duplicate content,
- Google będzie umiał skierować szukających do właściwej wersji językowej/regionalnej,
- nastąpi kumulacja link juice’u otrzymywanego przez poszczególne wersje językowe tej samej treści, trochę jak w przypadku rel=”canonical”
Jak to zatem wygląda od strony technicznej? W sekcji HEAD dodajemy element LINK z kolejnymi atrybutami:
- atrybut rel o wartości „alternate” definiuje przeznaczenie elementu,
- za pomocą atrybutu hreflang możemy zdefiniować język danej wersji witryny, a opcjonalnie także kraj docelowy, posługując się dwuliterowymi kodami języków i państw,
- atrybutem href wskazujemy URL-e alternatywnych wersji językowych. Mogą one znajdować się w tej samej lub innej domenie.
Jak wspomniałem, rel=alternate to niejako rozszerzony o zdolność kierowania szukających do właściwych wersji językowych wariant rel=canonical. Jednak rel=canonical można użyć równolegle, wskazując za jego pomocą preferowaną wersję strony, przy zachowaniu wyświetlania zdefiniowanym w hreflangu publicznościom stosownych dla nich wersji treści. Kierujemy wtedy odpowiednie wersje do odpowiednich użytkowników, zachowując kontrolę nad tym, którą wersję zobaczą wszyscy pozostali.
Jak tego używać? Wyobraźmy sobie następujące wersje witryny:
http://www.przyklad.com/ – główna wersja witryny, po hiszpańsku
es-es.przyklad.com/ – wersja kierowana na Hiszpanię, po hiszpańsku,
es-mx.przyklad.com/ – wersja kierowana na Meksyk, po hiszpańsku,
en.przyklad.com/ – wersja globalna, po angielsku.
Na każdej tych stron powinniśmy teraz umieścić odniesienia do nich wszystkich:
<link rel="alternate" hreflang="es" href="http://www.przyklad.com/" />
<link rel="alternate" hreflang="es-ES" href="http://es-es.przyklad.com/" />
<link rel="alternate" hreflang="es-MX" href="http://es-mx.przyklad.com/" />
<link rel="alternate" hreflang="en" href="http://en.przyklad.com/" />
…gdzie wartość atrybutu hreflang zapisana małymi literami to kod języka, a dużymi literami po myślniku – kod regionu. Warto pamiętać, że znaczniki działają na poziomie poszczególnych URL-i, a nie całych witryn, należy więc wiązać nimi każdą kolejną grupę wersji tej samej treści.

 3 min
3 min 

 Warszawa
Warszawa



Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 16–18 kwietnia 2024 roku oraz organizowane przez nas 33 szkolenia z zakresu marketingu.
Jeśli chcesz być zawsze na bieżąco, zamów prenumeratę magazynu sprawny.marketing!
Z kolei jeśli chcesz mieć dostęp do całej wiedzy sprawny.marketing w jednym miejscu, subskrybuj platformę premium.sprawny.marketing.
Dobre rozwiązanie dla serwisów społecznościowych.
BTW: Strona Wam się rozjeżdża w Operze – jakiś Facebookowy gadżet wchodzi na pierwszy akapit.
Mam witrynę w języku polskim i niemieckim, ta sama treść, te same menu tylko przetłumaczone i pod różnymi domenami, używać tego, w jaki sposób, da mi to coś? Witryna w języku niemieckim jest bardzo słabo widoczna w google, mógłbym przelać trochę PR z polskiej.